206 文字
1 分
ToolbarItemが1つの場合に右端に配置する方法
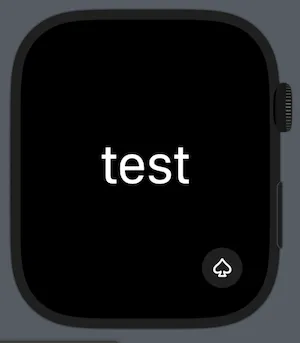
以下のような表示を実現する方法についての記事です。

SwiftUIでは、ToolbarItemの要素数に応じて配置位置が変わります。そのため、1つだけ配置する場合には、何もしなければ中央に配置されてしまいます。
通常のパターン
struct ToolbarView: View {
var body: some View {
NavigationStack {
Text("Test")
.toolbar {
ToolbarItem(placement: .bottomBar) {
Button {
// ボタン押下時の処理
} label: {
Image(systemName:"suit.spade")
}
}
}
}
}
}右端に配置するパターン
単純ですが、見えないスペースを追加することで、右端に配置することができます。
struct ToolbarView: View {
var body: some View {
NavigationStack {
Text("Test")
.toolbar {
+ ToolbarItem(placement: .bottomBar) {
+ Spacer()
+ }
ToolbarItem(placement: .bottomBar) {
Button {
// ボタン押下時の処理
} label: {
Image(systemName:"suit.spade")
}
}
}
}
}
}